

An example of subclassing would be to create a subclass of the scroll to top button and change its background colour to green. You can follow the Steps as: 1) Navigate to the environment where your portal app is provisioned. As part of this blog, we are adding it to the Web Page level.
Blocs app drowpdown menu color code#
Sub-classing is more of an advanced feature that should be used with care. To add styling to the Dropdowns in the Entity List, you can add the code provided in this blog at the Entity List level or at the Web Page level. The point in subclassing is to override the default style created by Blocs to something more custom for your project.

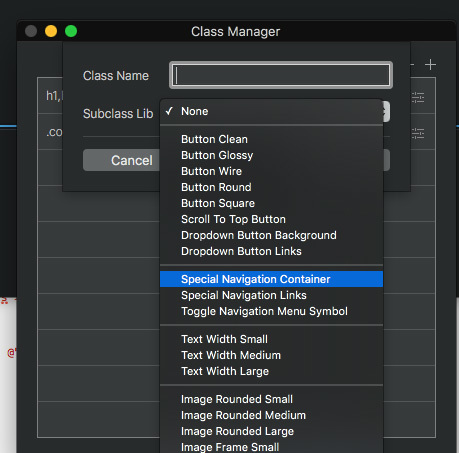
Doing either of these will open up the Class Editor panel.Īs well as letting you create custom classes, Blocs also lets you create subclasses of some of the core classes used by Blocs for elements such as the scroll to top button or the hover tooltips. To edit a custom class from the Class Manager, simply Left Click the small settings symbol that is located at the far right side of the class list item you wish to edit or alternatively, double click anywhere on the list item you would like to edit. To create your new custom class enter the class name in the text field and then click the button labelled Add Class which is located in the bottom right corner of the sub-window. Now from the Class Editor options, navigate to the text tab and clear the text color for the class by simply clicking the text color well to open the colour selection popover and then letting it close without making changes, this will set the CSS color rule value to transparent.

To change the cascading order of the custom classes in a project, simply navigate to the Edit Order button located to the right of the class search input field and Left Click it. When you click the + button to add a new class you will be presented with a new sub window containing an input field and a drop down button. To ensure the style sheets generated by Blocs work as intended, the Menu Manager has an option to set the ordering, per breakpoint of the custom classes in a project. The button marked with a – symbol will remove the currently selected class when Left Clicked and the button marked with a + will add a new custom class when it is Left Clicked. In the top right corner of the Class Manager there are two buttons, one marked with a – symbol and one marked with a + symbol. To open the Class Manager, navigate to Window > Class Manager from the apps main menu.Īdding and removing custom classes using the Class Manager is really simple.


 0 kommentar(er)
0 kommentar(er)
